Gran colección de videotutoriales para iniciarte o avanzar en cuanto a diversos lenguajes, IDEs o frameworks.
https://devfreecasts.github.io/
Shantydroid. Mi blog técnico
Un camino a través de páginas de ayuda. Trato de trabajar cada vez más con todas las tecnologías que muestro.
viernes, 11 de noviembre de 2016
jueves, 10 de noviembre de 2016
viernes, 27 de diciembre de 2013
SQL para obtener fechas y modificar horas
Hace poco tuve que hacer unas modificaciones de fechas en Base de Datos (SQL Server 2008). Voy a comentar unas SQL que me vinieron bien.
- Para obtener el último día del mes anterior a una fecha dada (siendo GETDATE() la fecha dada, puede sustituirse por una columna de tipo date/datetime)
- Para modificar la hora de un datetime (en este ejemplo, ponemos las 3:30 de la mañana)
Combinando estas SQL, cambio la fecha-hora al último día del mes anterior sin modificar la hora. Tengo que meter el substring, porque el time me devuelve los milisegundos, y eso no le mola nada al DATEADD (en este caso, el primer GETDATE() lo utilizo para obtener la fecha actual y sacar el último día del mes anterior, y el segundo GETDATE() para obtener la hora, pero este último lo puedo cambiar por un time en string, '03:30:00' para modificar la hora del último día del mes anterior)
SELECT DATEADD(day, DATEDIFF(day, 0, DATEADD(s, -1, DATEADD(mm, DATEDIFF(m, 0, GETDATE()), 0))), SUBSTRING(CONVERT(varchar, CONVERT(time, GETDATE())),1, 8))
miércoles, 30 de enero de 2013
Limitar número de enteros y de decimales por Javascript
Hace poco he tenido que lidiar con un código demasiado manual, de modo que he tenido que echar mano de Javascript para meter una limitaciones en textbox (input), y no permitir la introducción de un número máximo de decimales y de enteros.
Por supuesto, googleando encontraba cosas, pero no terminaron de convercerme, así que con un poco de esto y otro de aquello, et voila:
La invocación, como siempre en el onkeypress:
Por supuesto, googleando encontraba cosas, pero no terminaron de convercerme, así que con un poco de esto y otro de aquello, et voila:
La invocación, como siempre en el onkeypress:
1 | <asp:TextBox ID="txtValidate" runat="server" onkeypress="return validateFloatKeyPress(this, event, 4, 6);"></asp:TextBox> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | /// <summary> /// Validamos el número de enteros y decimales /// </summary> /// <param name="el">Elemento que lanza el método</param> /// <param name="evt">Evneto</param> /// <param name="ints">Número de enteros permitidos</param> /// <param name="decimals">Número de decimales permitidos</param> function validateFloatKeyPress(el, evt, ints, decimals) { // El punto lo cambiamos por la coma if (evt.keyCode == 46) { evt.keyCode = 44; } // Valores numéricos var charCode = (evt.which) ? evt.which : event.keyCode; if (charCode != 44 && charCode > 31 && (charCode < 48 || charCode > 57)) { return false; } // Sólo una coma if (charCode == 44) { if (el.value.indexOf(",") !== -1) { return false; } return true; } // Determinamos si hay decimales o no if (el.value.indexOf(",") == -1) { // Si no hay decimales, directamente comprobamos que el número que hay ya supero el número de enteros permitidos if (el.value.length >= ints) { return false; } } else { // Damos el foco al elemento el.focus(); // Para obtener la posición del cursor, obtenemos el rango de la selección vacía var oSel = document.selection.createRange(); // Movemos el inicio de la selección a la posición 0 oSel.moveStart('character', -el.value.length); // La posición de caret es la longitud de la selección iCaretPos = oSel.text.length; // Distancia que hay hasta la coma var dec = el.value.indexOf(","); // Si la posición es anterior a los decimales, el cursor está en la parte entera if (iCaretPos <= dec) { // Obtenemos la longitud que hay desde la posición 0 hasta la coma, y comparamos if (dec >= ints) { return false; } } else { // El cursor está en la parte decimal // Obtenemos la longitud de decimales (longitud total menos distancia hasta la coma menos el carácter coma) var numDecimals = el.value.length - dec - 1; if (numDecimals >= decimals) { return false; } } } return true; } |
martes, 11 de diciembre de 2012
Números mágicos
En términos de programación, un "Magic Number" es una constante numérica usada para identificar un ente (ya sea valor de un diccionario, un estado, una constante...). Algo que directamente podría interpretarse como una mala práctica. Desde luego, el uso de estos números, no condiciona el propio código en sí, ya que seguirá funcionando perfectamente; ahora bien, no se puede decir lo mismo en cuanto a la mantenibilidad del mismo.
for i from 1 to 52
j := i + randomInt(53 - i) - 1
a.swapEntries(i, j)
En este primer código, encontramos que nos devuelve 52 valores aleatorios de un Array.
constant int deckSize := 52
for i from 1 to deckSize
j := i + randomInt(deckSize + 1 - i) - 1
a.swapEntries(i, j)
En este, ya comprendemos un poco más. Resulta que el 52 es el tamaño de una baraja (deckSize) en cartas.
Obviamete, y para mi gusto, el hecho de tener una variable que identifique con su nombre el porqué de un valor, no es suficiente.
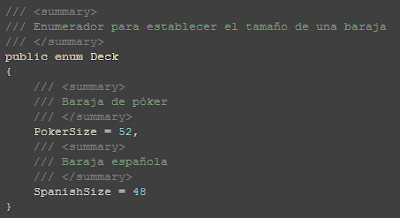
Usemos enumerados por favor. En este caso, podríamos tener por ejemplo, un enumerado llamado Deck (baraja). Aquí nos hemos ido a .NET:
Ahora, el uso de un enumerado, junto con una buena descripción de la variable, nos lo dice todo:
Hay una herramienta para ello: 13 herramientas esenciales para el desarrollador web Ninja
Destacaré algunas herramientas que considero útiles a la hora de desarrollar web, y lo mejor de todo, casi todas son completamente gratis!!
Herramientas generales
- Fiddler : Uno de las mejores herramientas para hacer debug HTTP hoy en día.
Herramientas generales para exploradores & Plugins
Inspección y debugging en cliente
- Firebug: Para Firefox
- Chrome Developer Tools: Chrome (dentro de Chorme)
Subtítulos en vídeos con HTML 5
Es de todos sabido, o por lo menos, conocida, la nueva etiqueta de HTML 5 <video>, gracias a la cual se pueden reproducir de manera nativa en el entono web, vídeos. Pues bien, resulta que HTML 5 ha ido más allá, dándonos más control.
En este caso, con la característica de los subtítulos, lo cuales están ganando terreno cada vez más.
La idea es que estos subtítulos cumplan con el sistema Closed Caption para que las personas con deficiencia auditiva o visual puedan comprender el contenido que les queremos transmitir, o simplemente para dotar a nuestros vídeos de una transcripción en otros idiomas.
Dependiendo del navegador podremos utilizar diferentes formatos, como por ejemplo TTML, SRT, WebVTT, etcétera. En este post hablaremos del último nombrado.
40 APIs para diseñadores web y programadores
Una API (Application Programming Interface) es un conjunto de reglas y especificaciones que los programas de software pueden seguir para comunicarse o relacionarse con cualquier otro.
Como sabemos los desarrolladores, hay cientos de APIs para hacer casi cualquier cosa imaginable online. Algunas son mejores que otras, y algunas definitivamente más útiles que otras.
Entre otras, tenemos:
- APIs de Google, entre las que se encuentran la de Places, Geocoding, Blogger, Calendar, YouTube, etc.
- APIs de Yahoo!, entre las que están Flickr, Delicious, Meme, etc.
- API de Twitter
- API de Facebook
- API de Digg.
- ....
Resto del artículo (fuente original).
Tests en Javascript
Cuando trabajamos con lenguajes dinámicos como Javascript los tests son mucho más importantes que en lenguajes estáticos. Ahora que he empezado a usar mas Javascript en la vida real y tener cosas más complejas que aplicaciones básicas con node.js o Knockout, mantener el código funcionando se hace más complicado y los tests más necesarios.
La principal razón por la que los tests son más necesarios se porque no hay una fase de compilación como tal. Esto provoca que no podamos detectar fallos hasta el momento de ejecutar la aplicación, pero sobre todo impide aprovechar las capacidades de análisis estático de un compilador moderno.
viernes, 16 de noviembre de 2012
Programming Windows 8 Apps with HTML, CSS, and JavaScript (Second Preview)
Desarrollo de Aplicaciones Windows 8 Apps con HTML, CSS y Javascript.
Accceso a blog oficial de Microsoft en el que podemos acceder a la dercarga de la "Second Preview" (en formato pdf) del título oficial de próxima publicación orientado al desarrollo de aplicaciones para Windows App Store con HTML, CSS y Javascript.
Acceso, igualmente, a los vídeos y soluciones que tratan en el libro. Lo que ellos llaman, "Second Preview’s companion content"
Aquí el enlace.
Accceso a blog oficial de Microsoft en el que podemos acceder a la dercarga de la "Second Preview" (en formato pdf) del título oficial de próxima publicación orientado al desarrollo de aplicaciones para Windows App Store con HTML, CSS y Javascript.
Acceso, igualmente, a los vídeos y soluciones que tratan en el libro. Lo que ellos llaman, "Second Preview’s companion content"
Aquí el enlace.
Suscribirse a:
Entradas (Atom)